Update 08.07.2022: Ich habe meine Scripte dahingehen angepasst, dass nun mehrere Bilder gleichzeitig exportiert und konvertiert werden können. Das war vorher nicht möglich, wie in den Kommentaren richtigerweise angemerkt wurde. In diesem Beitrag gehe ich etwas näher darauf ein, passe hier im Beitrag aber die entsprechenden Stellen an und ersetze auch den Download im Artikel durch die aktualisierte Version.
WebP ist ein Bildformat, das seit 2010 speziell fürs Web entwickelt wird und sowohl verlustbehaftete als auch verlustfreie Kompression der Bilddaten ermöglicht. Es wird inzwischen von nahezu allen Browsern unterstützt und erzeugt in der Regel deutlich kleinere Dateien als die am häufigsten genutzten Formate JPG und erst Recht PNG. Seit dem aktuellen Update wird WebP auch von WordPress unterstützt, um so erstaunlicher, dass Adobe hier noch immer nicht mitspielt und nach wie vor keinen nativen Export von Bildern in das WebP-Bildformat ermöglicht. Aus diesem Grund habe ich mir eine Möglichkeit geschaffen, mit der ich (zumindest unter Windows) aus Lightroom heraus WebP-Exporte durchführen kann.
Zunächst schauen wir uns aber erst einmal die unterschiedlichen Bildformate im Vergleich an.
Die Formate im Vergleich
Beginnen wir mit der verlustfreien Variante des Bildes im PNG-Format (8 bit).

Die Dateigröße dieses Exports beträgt 605171 Byte. Ein Foto würde natürlich im Normalfall niemand als PNG in einer Website einbinden. Oder sollte nicht…
Fotos werden im Web in der Regel als JPG eingebunden, daher jetzt ein Export direkt aus Lightroom mit der Qualitätseinstellung 60 (diese verwende ich in der Regel für Bilder, die ich online stellen möchte). Zu bedenken ist, dass JPG ein verlustbehaftetes Format ist – je stärker die Komprimierung, umso deutlicher sind je nach Verfahren Bildstörungen wie bspw. Artefakte erkennbar.

Eine deutliche Verkleinerung der Dateigröße auf 136368 Byte. Schon nicht schlecht, allerdings gebe ich mich damit im Normalfall nicht zufrieden. Nach dem Export komprimiere ich meine Bilder fürs Web in der Regel noch mit dem FileOptimizer. Mit den Einstellungen, die ich mir mal irgendwann erarbeitet habe, komme ich auf dieses Ergebnis:

Erneut eine deutliche Verkleinerung der Datei auf ganze 33832 Bytes, auch wenn man in der Vergrößerung durchaus schon Qualitätsverluste feststellen kann. Für die normale Darstellung im Web empfinde ich diese Einstellung aber als absolut vertretbar.
Kommen wir nun zum Vergleich zur WebP-Version des Bildes. Im ersten Schritt verlustfrei komprimiert und damit auf der gleichen Qualitätsstufe wie das PNG ganz am Anfang.

Die Dateigröße beträgt in diesem Fall knapp 2/3 der Ausgangsdatei, nämlich 385146 Bytes. Im direkten Vergleich eine deutliche Platzersparnis, aber fürs Web definitiv noch zu groß. Aus diesem Grund ermöglicht WebP auch eine verlustbehaftete Komprimierung in unterschiedlichen Qualitätsstufen. Die folgende Variante wurde mit den Default-Einstellungen erzeugt (Qualitätsstufe 75). Ich hatte den Export übrigens auch mit dem gleichen Wert wie beim JPG durchgeführt (Qualitätsstufe 60), die Dateigröße blieb jedoch identisch.

Und hier wird nun der Unterschied deutlich: Die Dateigröße beträgt weniger als die Hälfte der JPG-Datei nach zusätzlicher Komprimierung mit dem FileOptimizer. Das ist ein merklicher Unterschied und wird sich beim Download der Datei beim Seitenaufruf deutlich bemerkbar machen. Ladet Euch die verschiedenen Dateien gern herunter und vergleicht die Qualität in der Vergrößerung.
WebP-Dateien aus Lightroom exportieren
Mittels diverser Tools kann man bereits jetzt ohne Probleme vorhandene Bilder in das WebP-Format konvertieren. Beispielsweise gibt es auf der WebP-Projektseite alle erforderlichen Tools, um auf der Kommandozeile Bilder zu konvertieren. Das ist aber nicht jedermanns Sache und ich mache es mir in der Regel gern etwas einfacher. Wenn ich etwas in einem Schritt statt 2 erledigen kann, dann ist das um so besser. Sicherlich gibt es inzwischen auch Plugins, um direkt aus Lightroom oder Photoshop WebP zu exportieren, meine Methode funktioniert aber auch. Allerdings ist etwas Vorarbeit erforderlich. Ich nutze Lightroom Classic unter Windows, ob das mit Lightroom ebenso funktioniert kann ich nicht sagen.
Im ersten Schritt benötigen wir die eben erwähnten Kommandozeilentools, diese laden wir uns auf der Projektseite herunter. (“downloads repository” anklicken und in der Liste dann die libwebp-x.x.x-windows-x64.zip herunterladen. x.x.x steht für eine beliebige Nummer, aktuell ist das die 1.2.2). (Edit: Versionsnummer am 13.6.2022)
Anschließend legen wir uns ein neues Verzeichnis namens webp auf dem Laufwerk C an und entpacken da hinein die Dateien. (da die Konvertierung über eine Batch-Datei aufgerufen wird, sind die Pfade an dieser Stelle wichtig. Wer sich zutraut, die Batchdateien selbst anzupassen, der kann natürlich ein beliebiges Verzeichnis nutzen)
Euer Verzeichnis sollte nun wie folgt aussehen.

Im 2. Schritt erzeugen wir uns die erforderlichen Batch-Dateien. Ich verwende 2, eine für verlustfreien Export und eine mit den Standard-Einstellungen für verlustbehafteten Export. Wer sich das nicht zutraut, der kann sich die Dateien auch gern hier downloaden.
(Achtung: Es handelt sich hierbei um cmd-Dateien, mit denen man grundsätzlich Schaden auf Eurem PC anrichten könnte! Öffnet beide Dateien in der Zip-Datei mit einem Texteditor und überprüft den jeweiligen Inhalt. Er sollte identisch zu dem sein, den ich hier nun aufliste)
Die erste Batch-Datei bekommt den Namen webp-lossless.cmd und sollte folgenden Inhalt haben:
set filepath=%~dp1
set filename=%~n1.webp
set output=%filepath%%filename%
c:\webp\bin\cwebp.exe %1 -o %output% -lossless
Neu:
set filepath=%~dp1
FOR %%a IN (%*) do (
CALL:Function_Convert %%a
)
goto:end
:Function_Convert
set filename=%~n1.webp
set output=%filepath%%filename%
c:\webp\bin\cwebp.exe %~1 -o %output% -lossless
goto:eof
:end
Kurz zur Erklärung, was hier passiert: In der ersten Zeile hole ich mir den Pfad der zu exportierenden Datei, im 2. Schritt ändere ich die Endung der Datei in webp und im 3. Schritt setze ich das zusammen. In der letzten Zeile erfolgt dann der eigentliche Aufruf des Kommandozeilen-Konverters mit dem Parameter lossless – also verlustfrei.
Die 2. Batchdatei nennen wir webp.cmd, der Inhalt ist fast identisch. Ich lasse hier lediglich den Parameter lossless weg, weshalb dann mit der Grundeinstellung “Qualitätsstufe 75” komprimiert wird.
set filepath=%~dp1
set filename=%~n1.webp
set output=%filepath%%filename%
c:\webp\bin\cwebp.exe %1 -o %output%
Neu:
set filepath=%~dp1
FOR %%a IN (%*) do (
CALL:Function_Convert %%a
)
goto:end
:Function_Convert
set filename=%~n1.webp
set output=%filepath%%filename%
c:\webp\bin\cwebp.exe %~1 -o %output%
goto:eof
:end
Die Vorarbeiten sind geschafft, nun müssen wir alles in Lightroom einbinden. Und das geht einfacher als gedacht, den schwierigsten Teil haben wir nämlich schon hinter uns.
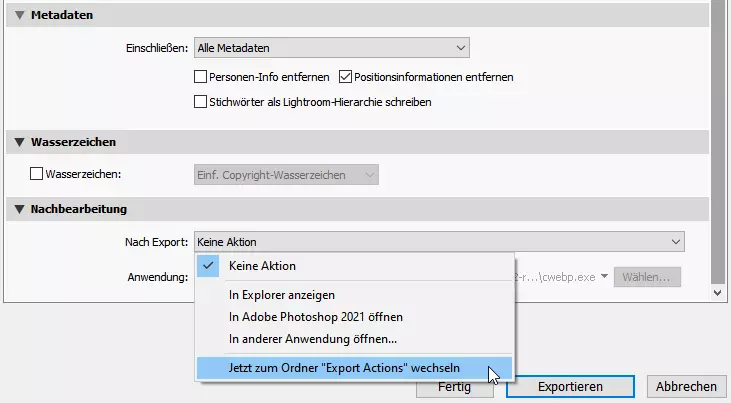
Öffnet dazu Lightroom und wählt auf einem beliebigen Bild “Exportieren…” aus und scrollt im Exportfenster ganz nach unten. Dort solltet Ihr den Bereich “Nachbearbeitung” finden. Klickt hier auf das Auswahlmenü “Nach Export” und klickt auf “Jetzt zum Ordner Export Actions wechseln”.

Ein Explorer-Fenster wird geöffnet und Ihr solltet nun verschiedene Ordner im Verzeichnis Lightroom-Einstellungen sehen. Öffnet hier den Ordner Export Actions und kopiert hier hinein die beiden Batch-Dateien webp.cmd und webp-lossless.cmd. Das war schon alles, ihr könnt den Explorer wieder schließen.
Wie funktioniert nun der Export?
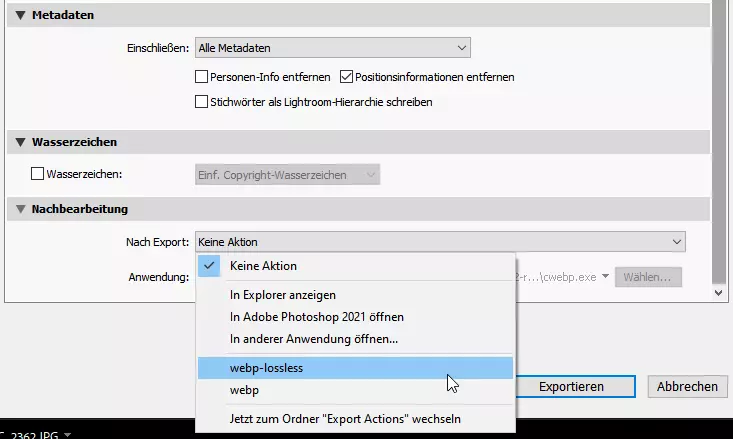
Der Export funktioniert so, wie Ihr es gewohnt seid, mit einer kleinen Anpassung. Wichtig ist zunächst, dass Ihr für den Export eine verlustfreie Methode auswählt, bspw. PNG oder TIFF. Wenn Ihr alle weiteren Einstellungen vorgenommen habt, scrollt wieder ganz nach unten zu Nachbearbeitung. Im Menü “Nach Export” findet Ihr nun 2 neue Einträge: webp sowie webp-lossless.

Wählt einen davon aus, klickt auf Exportieren und im Zielverzeichnis landen nun 2 Dateien: Einmal die Variante als PNG oder TIFF (wie gewählt) sowie die webp-Version.
Ich hoffe, Ihr konntet meiner Anleitung folgen. Falls nicht: schreibt einen Kommentar mit Euren Fragen, ich versuche so gut es geht zu helfen. Im Grunde ist es aber ganz einfach, aufgeschrieben wirkt es allerdings ein wenig komplex. Einfach Schritt für Schritt abarbeiten und dann geht es fast von allein.















[…] ich vor ein paar Tagen meinen Workaround vorgestellt habe, mit dem ich Bilder im WebP-Format aus Lightroom heraus exportiere, möchte ich heute ein kleines Plugin vorstellen, das Adobe Photoshop das WebP-Format beibringt. […]
Hallo Mirko!
Vielen Dank für deinen tollen Artikel.
Funktioniert das bei dir mit der aktuellsten Version immer noch?
Manuell kann ich das Kommandozeilentool bedienen, aus Lightroom mit deinen CMD-Dateien funktioniert es jedoch nicht. Die Pfade stimmen und es “blitzt” auch kurz ein Kommandofenster auf. Mir scheint, Lightroom führt das Script aus, bevor die Quelldatei überhaupt erstellt ist. Prüfen kann ich das jedoch nicht, da ich ja nicht sehe, was da im Hintergrund passiert, ob und ggf. welche Fehlermeldung cwebp.exe ausgibt.
Gruß
Stefan
Scheint daran zu liegen, dass der Export in einen lokalen OneDrive-Ordner passiert. Mit Standardordnern klappt es. Komisch, den über die Eingabeaufforderung lässt sich der identische Ordnerpfad problemlos ansteuern.
Ich hab es mit dem neuen Lightroom ehrlich gesagt noch gar nicht versucht. Ich hatte noch keine Zeit, mir das neue LR anzuschauen. So wie Du es beschreibst, scheint es aber vielleicht ein Berechtigungsproblem zu sein. Möglich, dass der Benutzerkontext ein anderer ist, wenn die CMD über das Lightroom-Script aufgerufen wird. Ich meine ich hätte mal was dazu gelesen, dass man Lightroom Rechte für den Onedrive-Folder einräumen muss. Ist schon eine Weile her, daher nur eine dunkle Erinnerung.
Erstmal vielen Dank für die Anleitung!!!
Der Beitrag ist zwar alt, aber vielleicht hilft es trotzdem noch jemandem. Scheint ja nach wie vor die beste Möglichkeit für den direkten Export zu sein.
Es sieht für mich so aus, als wäre das Onedrive Problem nicht durch Onedrive, sondern durch Leerzeichen im Dateipfad verursacht.
Wenn man in der cmd Datei die Zeile
c:\webp\bin\cwebp.exe %~1 -o %output% -lossless
ändert zu
c:\webp\bin\cwebp.exe “%~1” -o “%output%” -lossless
funktioniert es bei mir auch in synchronisierten Onedrive Ordnern.
Mmmmh, bei mir bringt das auch alles nichts. Die Dateien sprengen mit 50mb (png9 und 150 MB (TIFF) bald die Festplatte. Gibt es eine LÖsung, mit der ich Bilder auch unter 100KB bekomme und die maximale Seitenlänge auf 1200px reduzieren kann? STelle ich eine Reduzierung der Seitenlänge ein, leidet nämlich die Qualität, egal ob mit oder ohne webp und unabhängig vom Format. Bisher habe ich oft in Paint nachgearbeitet, danach ging es meistens. aber bei alleine 10-15 Bilder pro Blogbeitrag dauert das auch zu lange. Und danach noch tinypng, damit ich nochmal etwas spare…
Ich nehme an, Du sprichst hier 2 verschiedene Themen an. Einmal die Archivierung (“sprengen die Festplatte”) und die Bildgröße/-qualität in Deinem Blog.
Bei der Archivierung der Fotos möchte man natürlich idealerweise die Originale in voller Qualität erhalten. Früher hatte ich dafür gesonderte externe Festplatten, auf die ich die Fotos regelmäßig gesichert habe. Die bekommt man inzwischen in ordentlichen Größen für kleines Geld (1TB < 50€). Inzwischen nutze ich ein NAS von Synology, das ist für mich etwas komfortabler. Ich erhalte die Bilder zum Archivieren in der Regel im Originalformat (Raw) und habe zusätzlich die Bearbeitungen als PSD auf der Platte.
Das andere Thema ist der Qualitätsverlust beim Verkleinern der Bilder fürs Web. Ich habe mal kurz in Deinem Blog gestöbert und dabei ist mir auf Anhieb eine Sache aufgefallen: In Deinen Beiträgen bindest Du die Fotos mit einer Größe von 1200×800 Pixeln ein. Dein Theme stellt sie im Beitrag aber nur in der Größe 840×560 dar. Somit muss der Browser beim Anzeigen die Bilder verkleinern, was einerseits optische Qualitätseinbußen mit sich bringt, andererseits muss eine Auflösung geladen werden, die gar nicht angezeigt wird.
Ich habe mir mal eins Deiner Bilder geschnappt: Grossglockner-21.jpg. Die Dateigröße auf Deinem Server beträgt 172083 Bytes bei 1200×800 Pixeln. Nach der Verkleinerung auf die dargestellte Größe von 840×560 bleiben ohne weitere Optimierung 155802 Bytes übrig (JPG). Nachdem ich sie aber mit den Default-Einstellungen als WEBP gespeichert habe, lande ich bei 100540 Bytes. Das ist schon ein deutlicher Unterschied.
Darüber hinaus ist allerdings immer auch die Frage, womit Du die Bilder bearbeitest/verkleinerst. Ich habe “Paint” in Deinem Kommentar gelesen, da rollen sich schon ganz von allein die Fußnägel bei mir hoch 😉 Ich hoffe mal, das nutzt Du nicht dafür. Wenn Dir die Investition in bspw. Lightroom zu teuer erscheint (Abo nur Lightroom 11,89€/Monat, Lightroom + Photoshop 23,79€/Monat), dann wäre beispielsweise auch das kostenlose XNView eine Option. Hiermit kannst Du unter anderem auch in einem Rutsch einen ganzen Stapel Bilder verkleinern.
Für den Fall, dass ich jedoch Deinen Kommentar bzgl. PNG und TIFF etwas fehlinterpretiert habe (es ist noch recht früh am Morgen und ich bin noch beim ersten Kaffee…) und Du von den Exportdateien sprichst, wie ich es hier in meinem Beitrag beschrieben habe:
Ich habe es ehrlich gesagt noch nicht geschafft, ein Foto als PNG mit einer Seitenlänge von max. 1200 Pixeln zu exportieren, das eine Dateigröße von 2-3 MB überschreitet. Ich habe gerade mal testweise einen Export eines Fotos mit sehr vielen Details gemacht und habe beim PNG eine Dateigröße von 1,8 MB. Und viel größer waren sie bei mir auch noch nie. Selbst wenn ich eine Farbtiefe von 16Bit auswähle, komme ich auf maximal 5 MB. Zudem muss man die PNGs/TIFFs nach dem Export auch nicht aufbewahren, sie dienen ja nur als Zwischenschritt auf dem Weg zum WEBP-Format.
Also ich schaffe 2,2MB ohne webp. Leider scheint es mit dem webp gar nicht zu klappen mit deinen Daten.
Was ich meinte war: Ich begrenze die lange Seite auf 1200px und die Maximalgröße in der Regel auf 250kb. Aber die Qualität leidet extrem, wenn ich das mache. Exportiere ich ohne Begrenzung und verkleinere in paint auf 1200px, dann habe ich keinen so großen Qualitätsverlust. Hast du eine Idee wie ich die Qualität behalten, aber die Dateigrößer auch 200kb oder weniger reduzieren kann?
Leider habe ich offensichtlich keine Benachrichtigung über Deinen Kommentar bekommen und somit auch den Kommentar erst heute gesehen.
Wenn ich als JPG exportiere, dann tatsächlich ohne Begrenzung der Dateigröße. Meine Grundeinstellung für den JPG-Export ist in Lightroom: Qualität 100%, Größenbegrenzung aus. Ich gehe nur über die maximale Seitenlänge.
Für die Optimierung fürs Web nutze ich ein ganz anderes Tool: FileOptimizer (nutz’ den Sourceforge-Link bei Google, nicht Chip oder so…). Da habe ich mir für JPG im Laufe der Zeit ganz gute Einstellungen erarbeitet und kann hier dann in einem Rutsch einen ganzen Stapel Bilder optimieren. Bringt meiner Erfahrung nach deutlich bessere Optimierungen als Lightroom. Qualitativ und auch mit Blick auf die Dateigröße.
Hi, bei mir klappt es wunderbar, lediglich habe ich ein Problem – vielleicht hast Du hierfür auch eine Lösung. Ich möchte gerne mehrere Bilder gleichzeitig exportieren und in webp umwandeln. Lightroom exportiert zwar alle Bilder als TIFF, aber über die Batch-Datei wird nur ein Bild durchgejagt und dann als webp gespeichert.
Ich hoffe Du verstehst was ich meine 🙂
Freue mich auf Deine Antwort, viele Grüße
Jevsi
Ich denke schon, Du möchtest offenbar mehrere Bilder in einem Rutsch als Webp speichern. Das habe ich tatsächlich noch nicht getestet, ich vermute, meine Lösung wird nur das erste Umwandeln. Auf Anhieb habe ich jetzt noch keine Idee, ich muss das mal gezielt testen. Was auf jeden Fall auch nicht funktioniert ist, auf der Kommandozeile cwebp.exe *.tif auszuführen, das hatte ich bereits getestet. Das wird etwas umfangreicher, ich schaue mal, dass ich in den nächsten Tagen ein Batch-Script für den Massenexport fertig mache.
Hi Mirko, gibt es hier schon news?
Ich stehe auch vor dem Problem, würde jedoch gerne für meine neue Website alle “alten Bilder” nochmal neu durchjagen, um sie als Webp zu nutzen. Da ist es extrem umständlich jedes Bild einzeln zu exportieren. (Da ist es tatsächlich schneller die limiterten Online Converter zu nutzen).
Alles nicht so optimal…
Leider noch nicht.
cwebp unterstützt leider keine Wildcards (also bspw. *.jpg), was das Ganze erschwert.
Unter https://hello-sunil.in/convert-multiple-images-webp/ ist eine Methode beschrieben, via Kommandozeile auch mehrere Bilder auch einen Schlag zu konvertieren. Nur hatte ich bisher noch keine Zeit, das entsprechend anzupassen und zu testen. Man sollte allerdings beachten, dass diese Variante jedes Mal ALLE Bilder im Zielpfad neu konvertiert, was vor allem dann relevant ist, wenn man mehrmals in den gleichen Folder exportiert.
Dein Problem ist jetzt gelöst. Die Änderungen habe ich im Artikel eingepflegt und auch den Download aktualisiert.
Dein Problem ist jetzt gelöst. Die Änderungen habe ich im Artikel eingepflegt und auch den Download aktualisiert.
[…] Classic mittels Export Bilder im WEBP-Format erzeugen kann. Zum Beispiel wird im Beitrag „BILDER IM WEBP-FORMAT AUS LIGHTROOM EXPORTIEREN“ von Mirko auf „RUN or SMILE“ diese Möglichkeit beschrieben. Leider funktioniert das […]
[…] einem Jahr hatte ich hier eine Möglichkeit beschrieben, aus Lightroom heraus Bilder im WEBP-Format zu exportieren. Da es hierfür (noch) keinen direkten […]
Hallo! Leider erhalte ich ein den Errorcode 80070002 im CMD. Weiss jemand was das ist?
Es werden keine WebP Dateien erstellt.
Ich kenne den Fehler tatsächlich nicht, aber nach ein wenig googlen habe ich festgestellt, dass es sich dabei offenbar um ein Windows-Problem handelt. Hier habe ich eine Anleitung für eine mögliche Fehlerbehebung gefunden:
https://www.heise.de/tipps-tricks/Fehler-0x80070002-was-Sie-dagegen-tun-koennen-4478985.html
[…] vor kurzem war ich ein langjähriger Windows-Benutzer und habe ein Skript von der Webseite „Run or smile“ genutzt, um Bilder im WebP-Format aus Lightroom zu exportieren. Aber seit ich zu Mac gewechselt […]